Embed Facebook Page Feed In Website
Embed Facebook Page Feed In Website
Believe it or not, embedding a Facebook profile's entire feed onto your website is as easy as embedding a single post or video. And there's more than one way to do it.
1. Open Facebook's Page Plugin tool.
To embed a Facebook feed into your blog or website, open Facebook's native Page Plugin tool here. Scroll down on this page until you see the section shown below.
2. Enter the URL of the Facebook Page you want to embed.
With this tool opened, create a new tab in your web browser and navigate to the Facebook profile whose feed you want to embed. Press Command+C on your keyboard (or Control+C, if you're using a PC) to copy the URL of this page to your computer's clipboard.
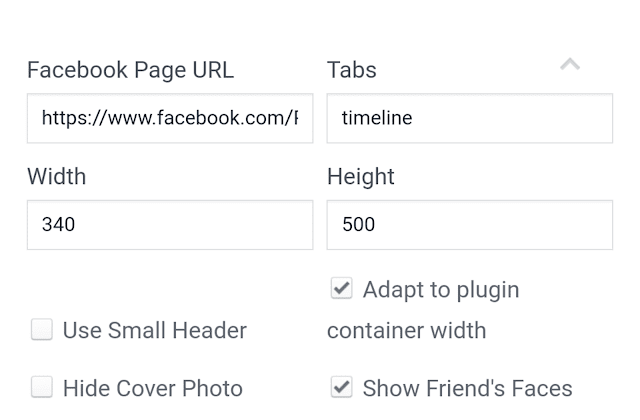
Return to the browser tab that has Facebook's Page Plugin open. Paste the URL from your clipboard into the top-left field, as shown in the screenshot below. For this example, we'll embed the Facebook feed of Recruitment Circular Facebook Business Page.
3. Add the tabs you want displayed alongside your embedded feed.
In addition to showing a profile's entire timeline, Facebook's Page Plugin also lets you display tabs to that profile's Events and/or Messenger account. By default, the Page Plugin tool will have "timeline" entered by itself.
To add either Events or Messenger tabs to your embedded Facebook feed, click over to the "Tabs" field on the top-right of the Page Plugin tool, as shown below. Add the words "events" and/or "messages" next to the word "timeline," all separated by commas.
4. Customize the dimensions of your Facebook feed.
If your website has specific dimensions that restrict the size of the media you embed, and you know what these dimensions are, enter them into the bottom two fields of the Facebook Page Plugin tool. You can enter a specific width in the left field and a specific height in the right.
By default, your Facebook feed will display at roughly 340x500, although you'll see recommended dimensions in the tool's preview text.
5. Click "Get Code."
With all four of these fields filled in, simply click the blue "Get Code" button at the bottom of the tool, as shown in the screenshot above. This will open the code box shown below.
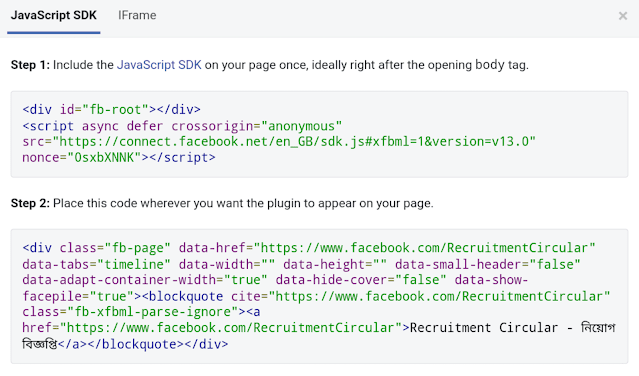
Step 1: Include the JavaScript SDK on your page once, ideally right after the opening body tag.
<div id="fb-root"></div> <script async defer crossorigin="anonymous" src="https://connect.facebook.net/en_GB/sdk.js#xfbml=1&version=v13.0" nonce="FWJaFi57"></script> {codeBox}
Step 2: Place this code wherever you want the plugin to appear on your page.
<div class="fb-page" data-href="https://www.facebook.com/RecruitmentCircular" data-tabs="timeline" data-width="" data-height="" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"><blockquote cite="https://www.facebook.com/RecruitmentCircular" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/RecruitmentCircular">Recruitment Circular - নিয়োগ বিজ্ঞপ্তি</a></blockquote></div> {codeBox}
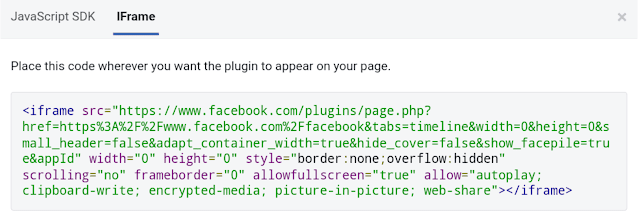
6. Click the 'IFrame' tab.
Be careful which code you select, though ... unless you're coding your website from scratch, the first tab (labeled "JavaScript SDK") does not have the code you want. Toggle over to the tab labeled "IFrame," as shown below. This text is ready-made for embedding into your blog or website's HTML editor.
7. Copy and paste this embed code into your website's HTML editor.
Copy the code shown above to your clipboard. Then, navigate to the website where you want to embed this Facebook feed. Open the source code of your website (some content management systems have a "</>" icon where you can access this source code). Here, you'll paste the feed's embed code into your HTML precisely where you want it to appear.
8. Add <center> and </center> tags around the entire IFrame snippet to center-align the feed.
Once you pasted this code into your HTML, however, you'll want to center-align the post so it doesn't automatically appear pushed up against the left or right side of your webpage. To correct this, wrap the code with '<center>' and '</center>' tags so the Facebook feed displays in the center of your article or webpage.
Here's what the final code should look like:
<iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2FRecruitmentCircular&tabs=timeline&width=340&height=331&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId" width="340" height="331" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share"></iframe> {codeBox}
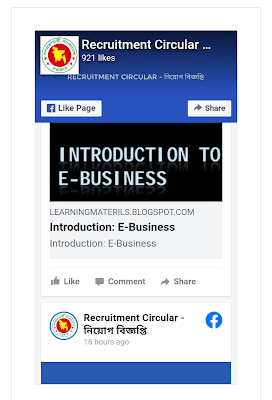
That's it! Here's what it'll look like when you're done:





0 Response to "Embed Facebook Page Feed In Website"
Post a Comment